flex弹性盒子布局,重点总结备忘:
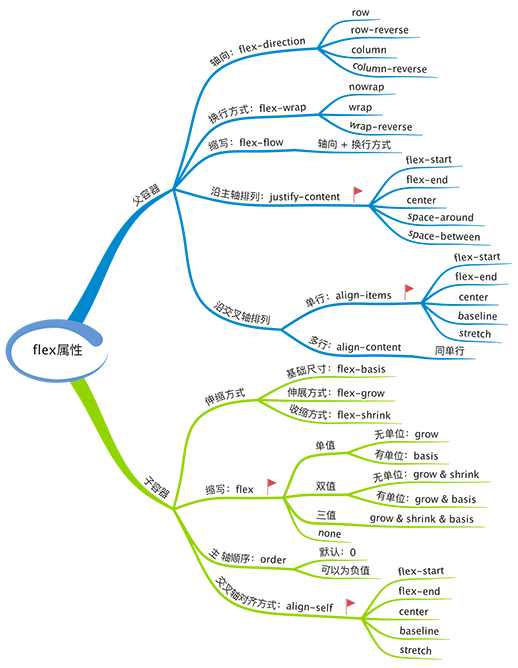
全部属性,一共 12 个,父容器、子容器各 6 个,如下图:
父容器,下面六种属性可以设置:
- flex-direction
决定主轴的方向(即项目的排列方向)
row | row-reverse | column | column-reverse;- flex-wrap
决定容器内项目是否可换行
nowrap | wrap | wrap-reverse;- flex-flow
lex-direction 和 flex-wrap 的简写形式 - justify-content
定义了项目在主轴的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;- align-items
定义了项目在交叉轴上的对齐方式
flex-start | flex-end | center | baseline | stretch;- align-content
定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
flex-start | flex-end | center | space-between | space-around | stretch;子项目item,下面六种属性可以设置:
- order
定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
.item {
order: <integer>;
}- flex-basis
定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
.item {
flex-basis: <length> | auto;
}- flex-grow
定义项目的放大比例
.item {
flex-grow: <number>;
}- flex-shrink
定义了项目的缩小比例
.item {
flex-shrink: <number>;
}- flex
flex-grow, flex-shrink 和 flex-basis的简写
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}- align-self
允许单个项目有与其他项目不一样的对齐方式
auto | flex-start | flex-end | center | baseline | stretch;