我们在日常开发中,经常要用到各种图标,在没有UI同学加持的情况下,找各种合适的图标,甚是头疼。
直到某一天,awesome font,iconfont这样的矢量图标字体的解决方案横空出世,终于将我们解救于水深火热。
关于图标字体的好处和历史,我们这里就不罗嗦了,感兴趣的同学可以自行学习。
那么,这样的神兵利器,我们在小程序开发中,又该如何使用呢?
本文我们以阿里巴巴的iconfont为例进行讲解。
小程序开发中引入iconfont图标字体
步骤一、在iconfont平台生成css代码
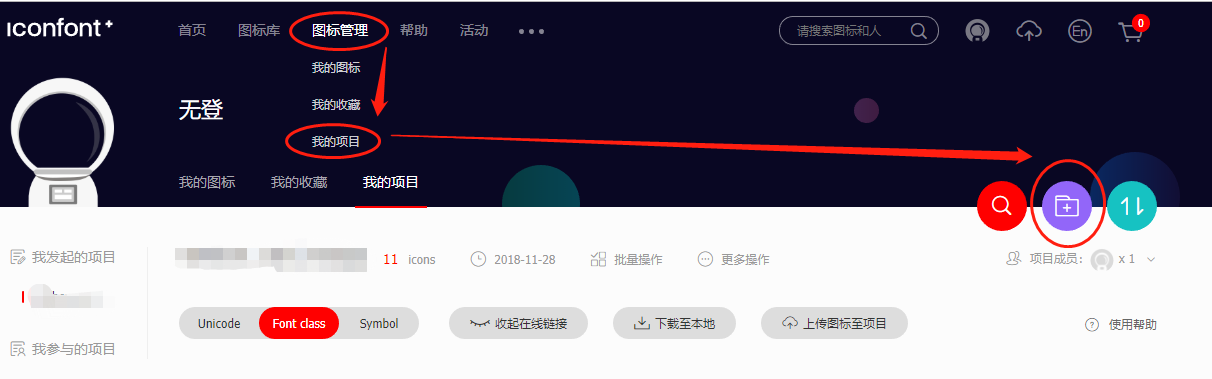
先创建一个项目,如下图,在顶部菜单进入我的项目,点击创建项目如下图:

输入相关参数,创建项目,如下图:

去图标库里面挑一些,你要用的图标,点击 购物车 按钮添加到暂存购物车,如下图:

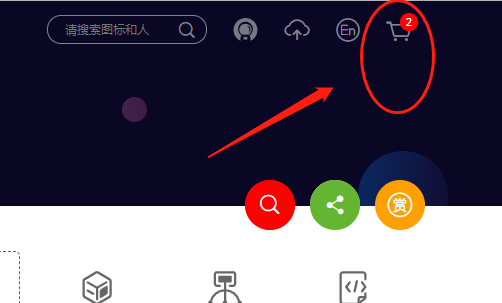
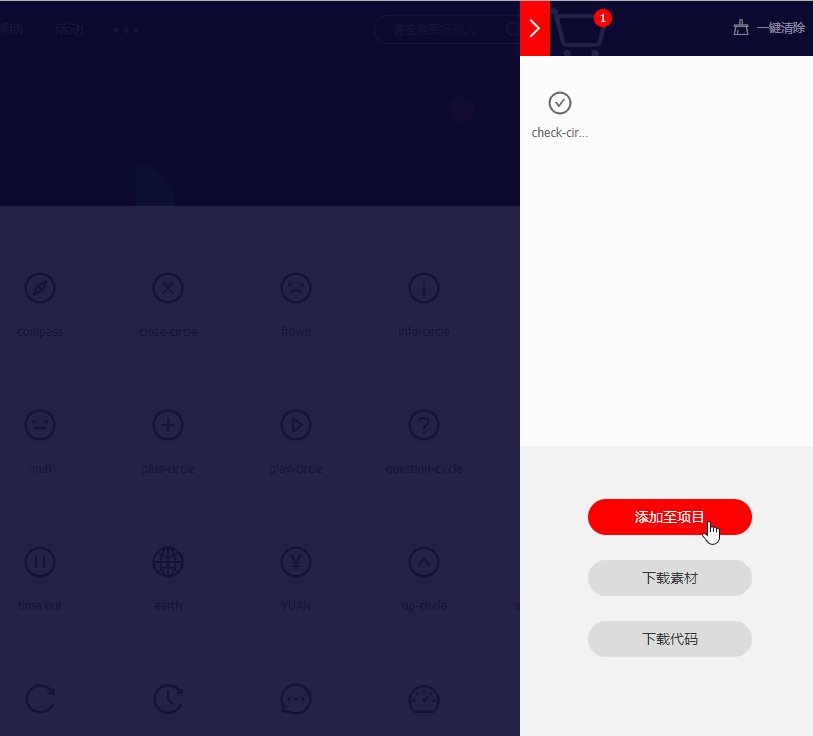
选好后,点右上角购物车 ,如下图:

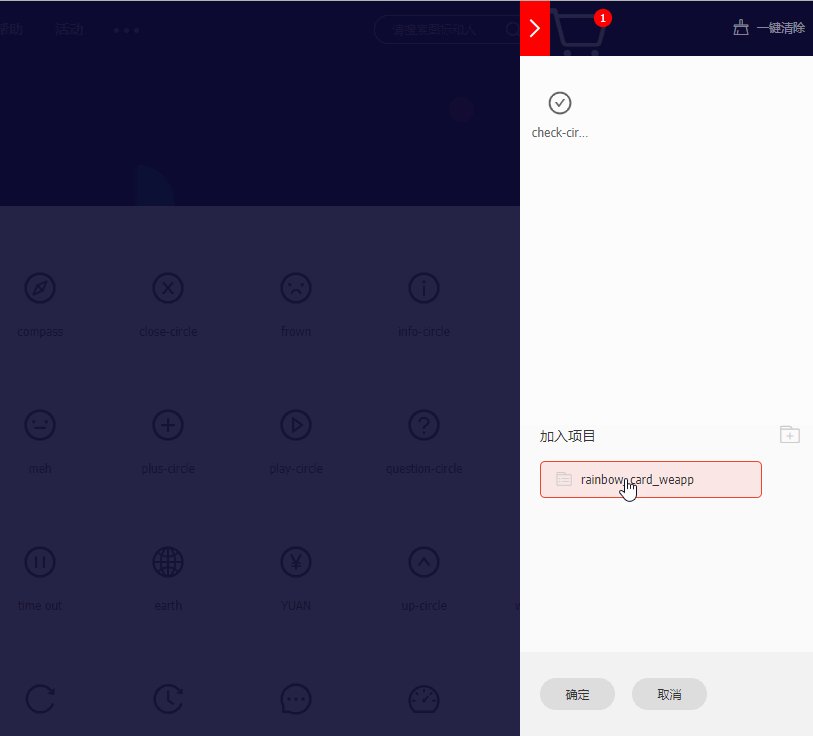
将选好的图标,添加到项目中,如下图:

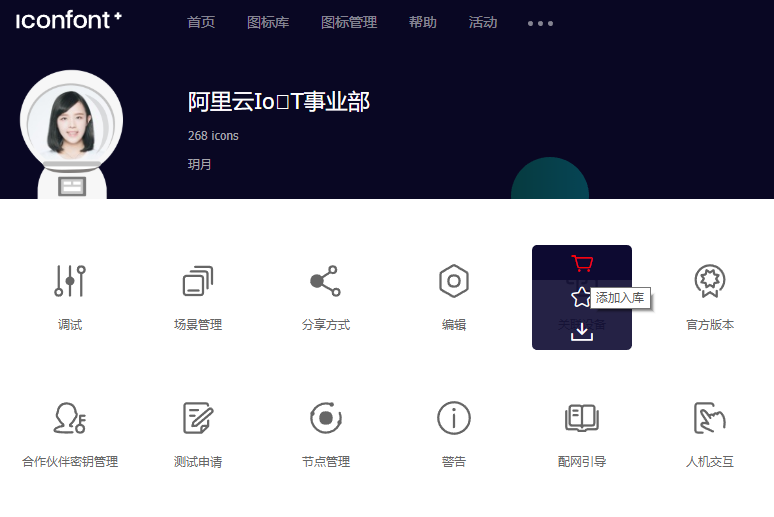
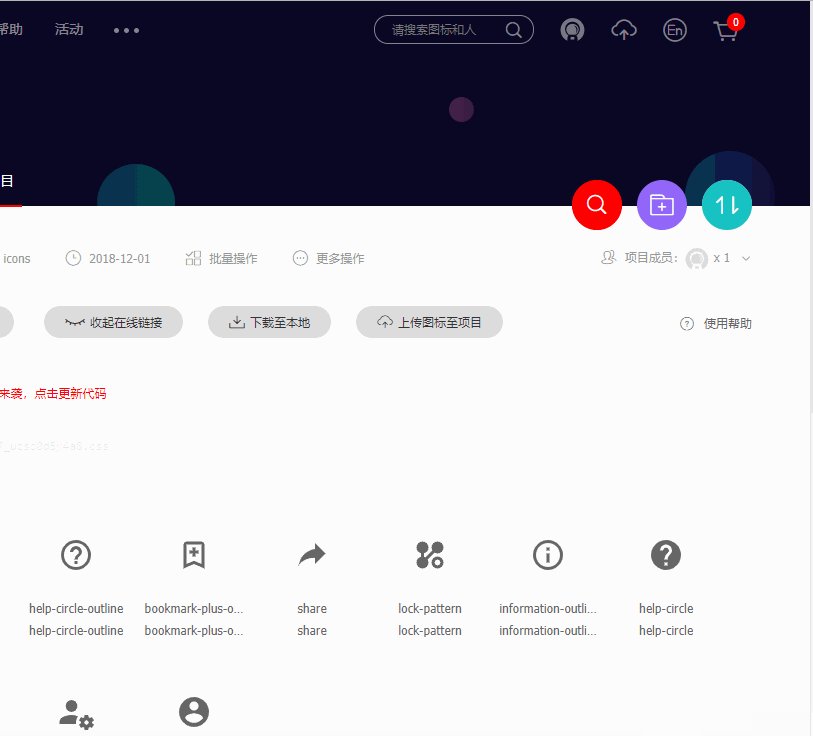
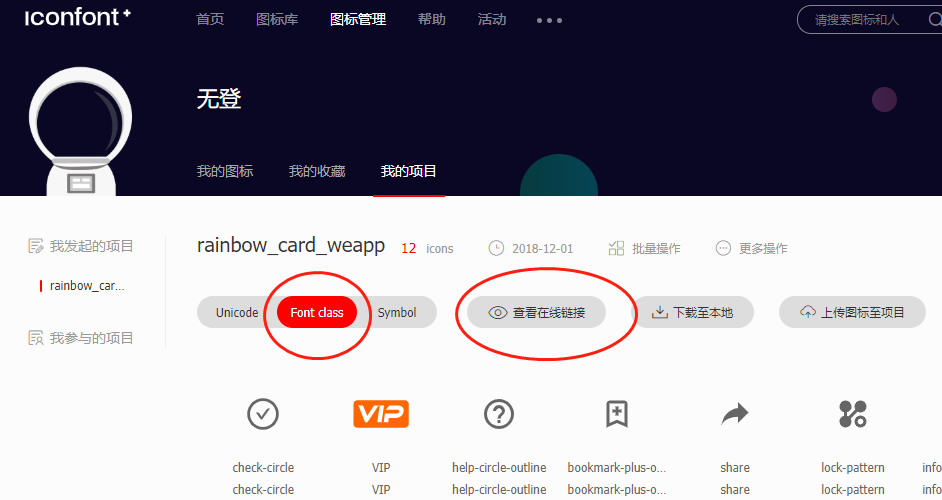
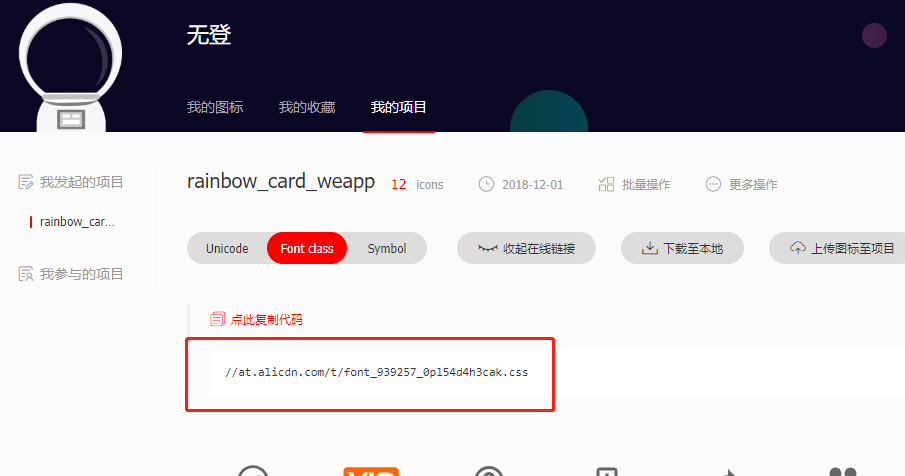
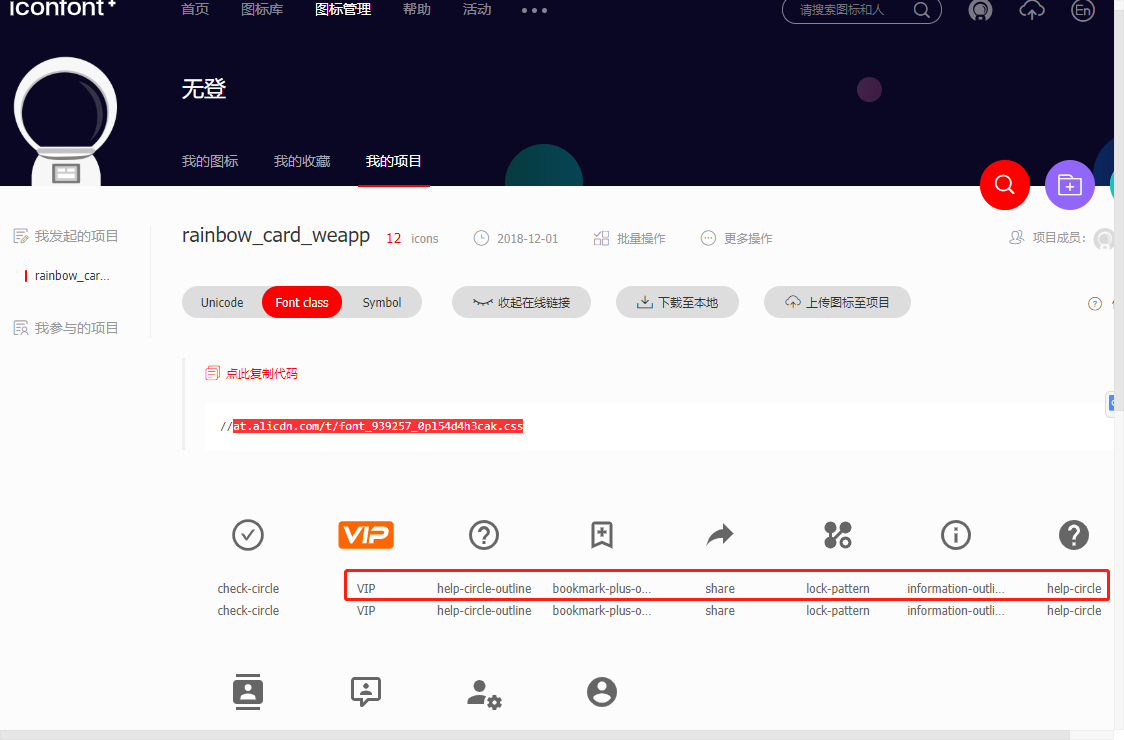
在项目中,点击如下图的地方,生成要使用的css文件:


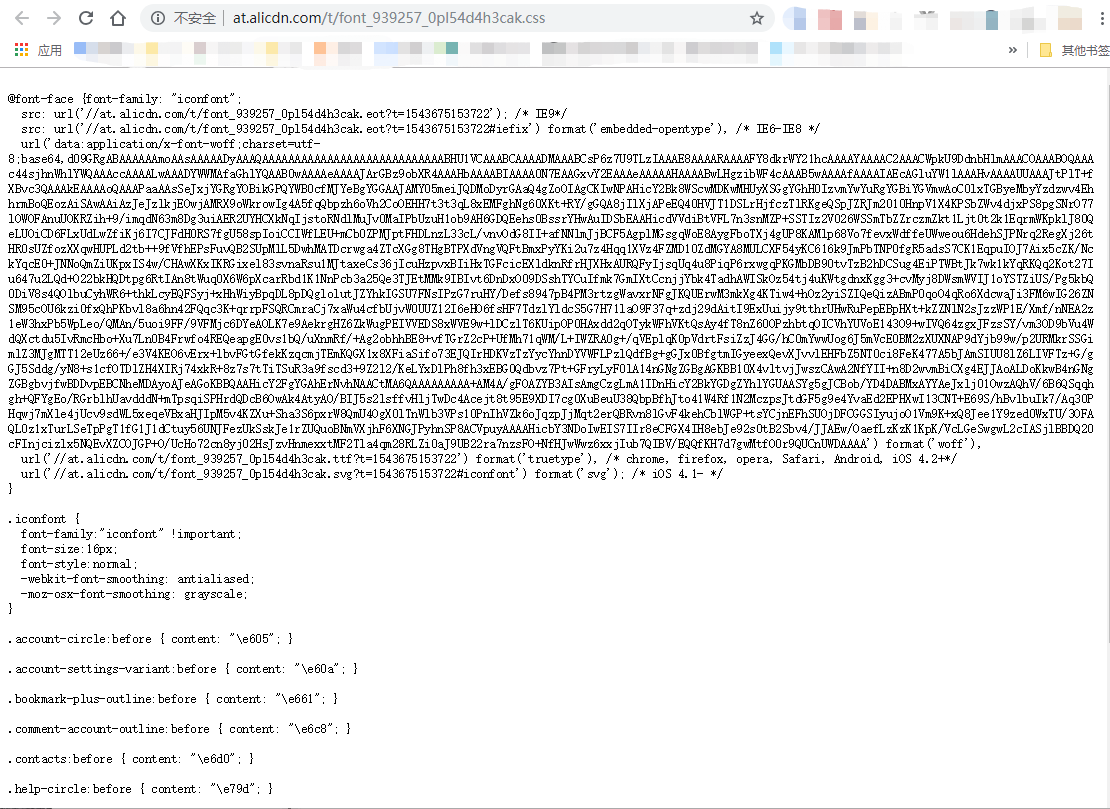
拿到url后,在浏览器中打开:

步骤二、将代码引入到小程序工程中
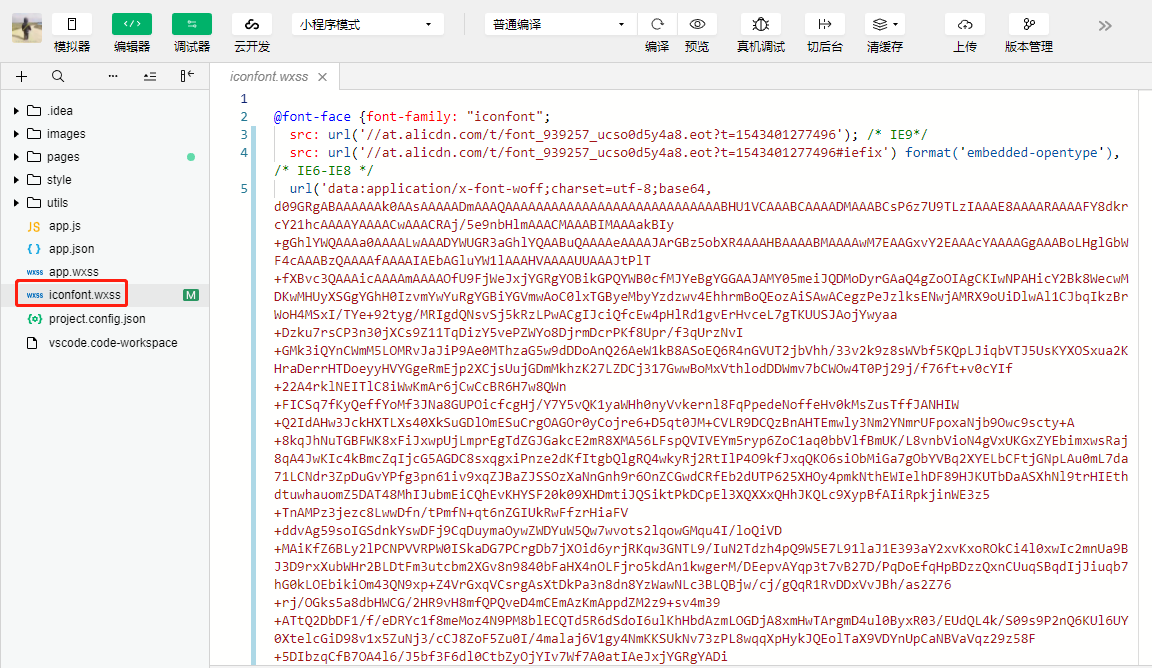
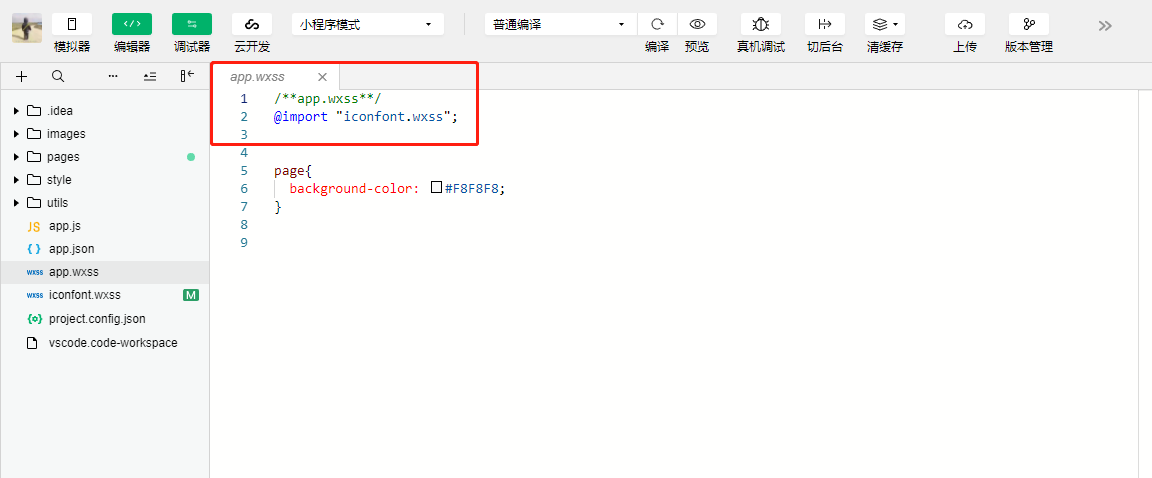
在小程序工程根目录,创建 iconfont.wxss文件,将上一步最后获得的代码,粘贴到文件中。

在根目录的app.wxss文件引入iconfont.wxss文件。

** 完成。 **
步骤三、使用引入的图标字体。
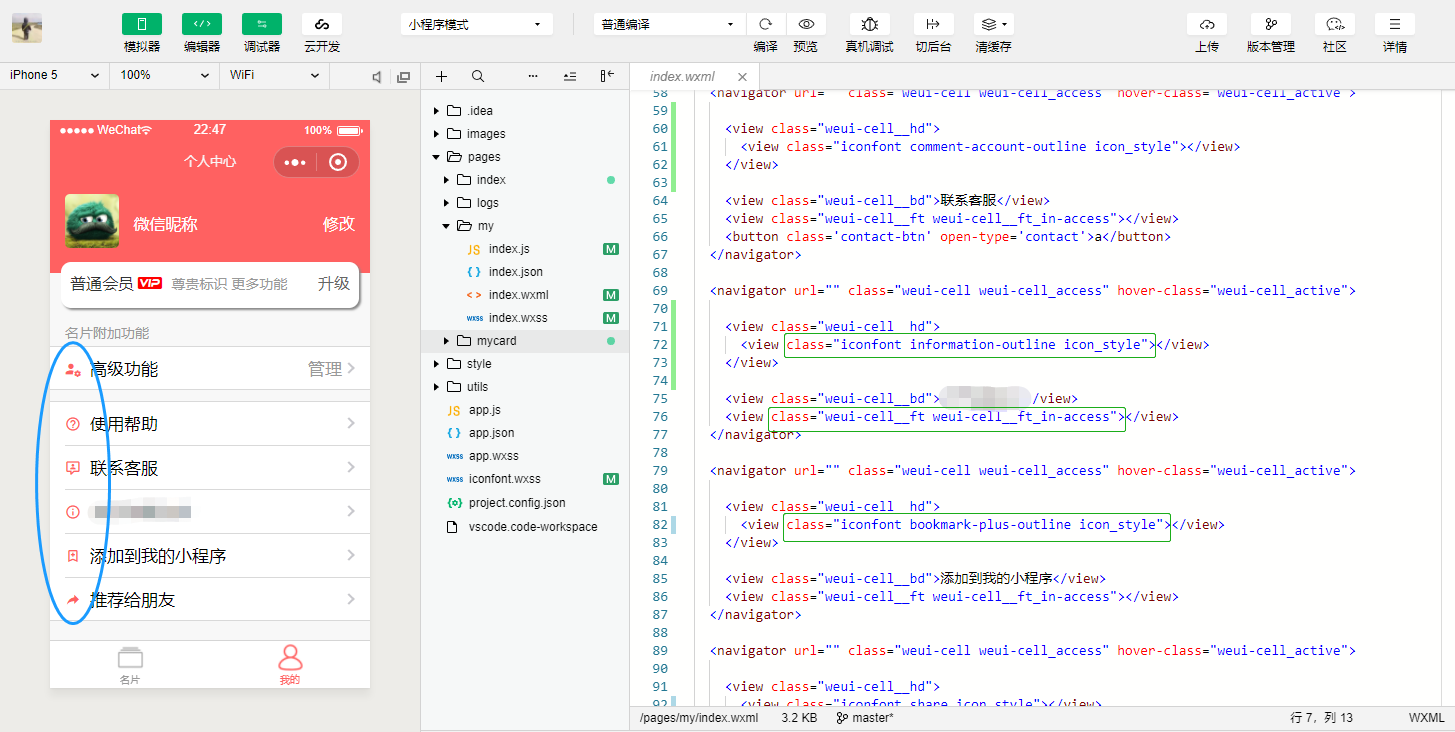
** 在用使用到图标的地方,在样式中添加使用即可。 **
在iconfont查看图标名称,当然,你可以改成你喜欢的名字(改名记得重新生成css文件)

在小程序需要的地方使用